Hipaper
A fashional newspaper, blog theme for Hexo.



Installation
Get it from GitHub
1
git clone https://github.com/iTimeTraveler/hexo-theme-hipaper.git themes/hipaper
Enable
Modify
themesetting in_config.ymltohipaper.1
2
3
4# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: hipaperUpdate
1
2cd themes/hipaper
git pull
Features
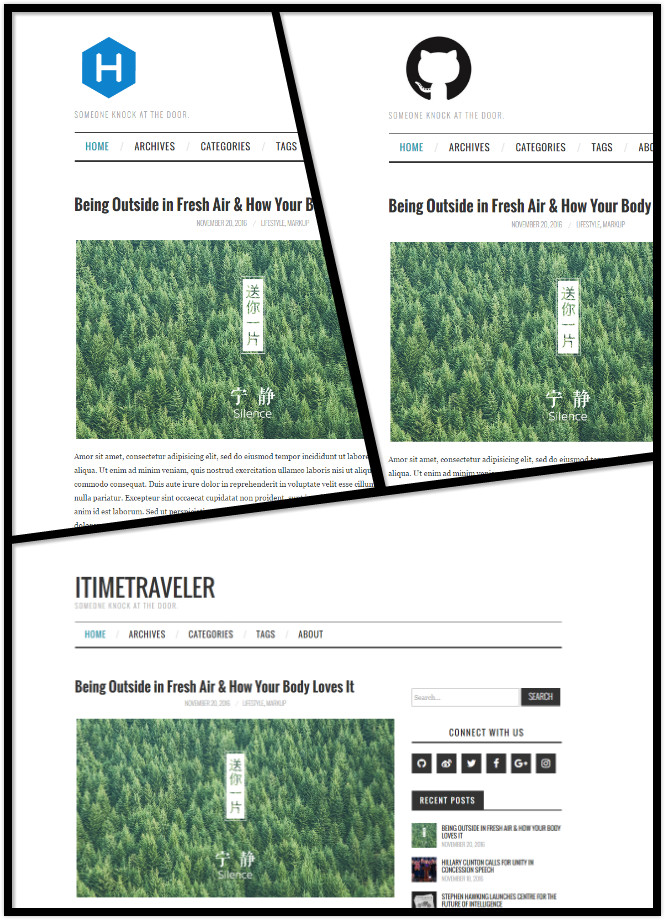
Logo: Image or Text
You can set a image as your logo instead of original text title. Like this:

just enable avatar field in hipaper/_config.yml.
1 | # Put your avatar.jpg into `hexo-site/themes/hipaper/source/` directory. |
Code Highlight
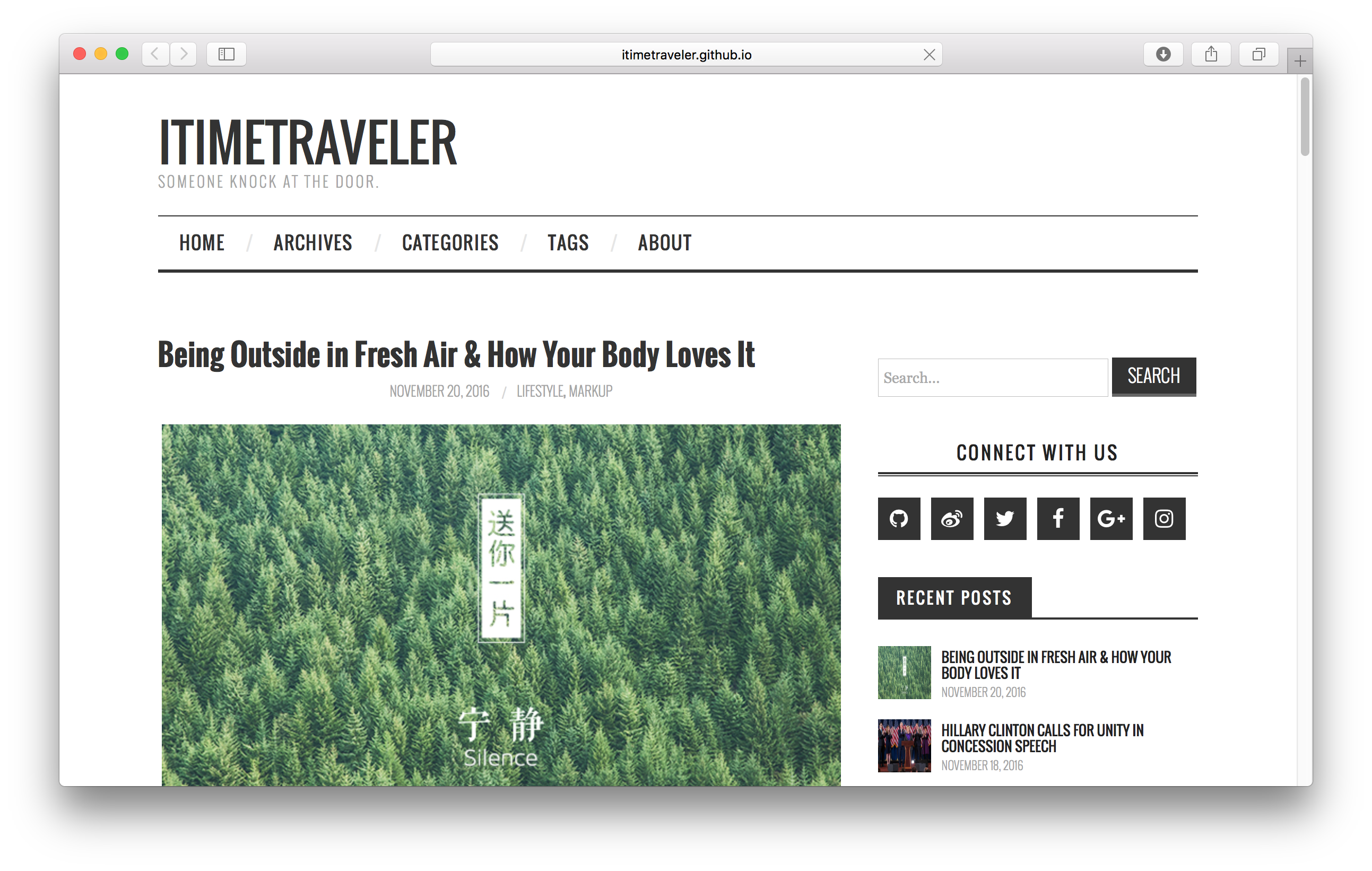
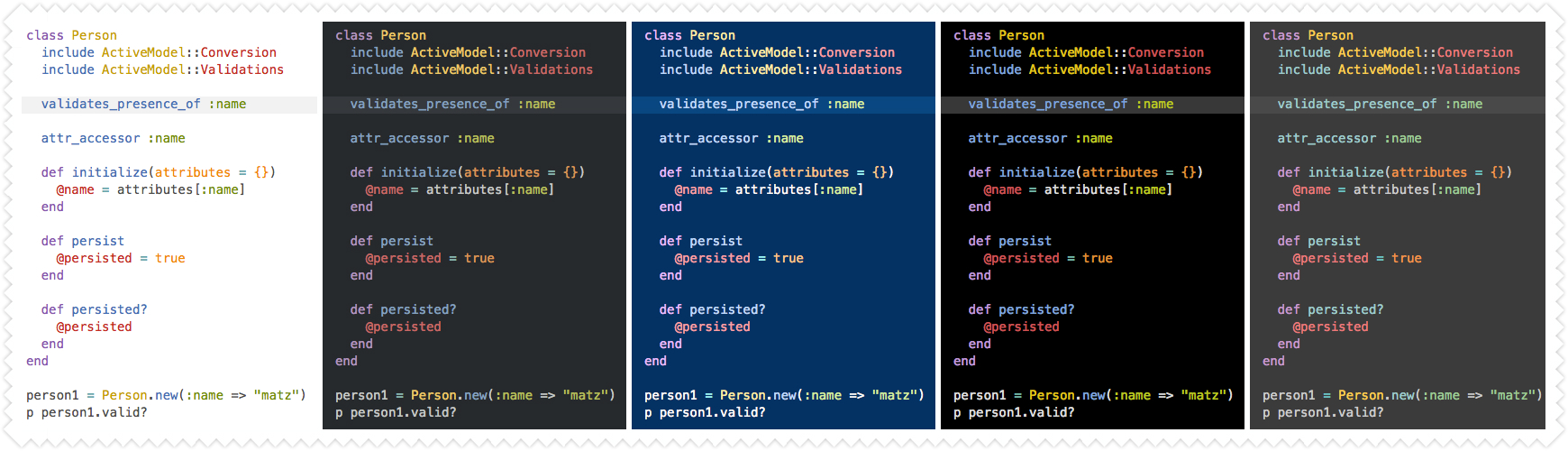
Hipaper use Tomorrow Theme for your code block. We have six options in total: default, normal, night, night blue, night bright, night eighties

Above preview picture is default theme. the image below show other five Highlight themes.

Modify highlight_theme in hipaper/_config.yml.
1 | # Code Highlight theme |
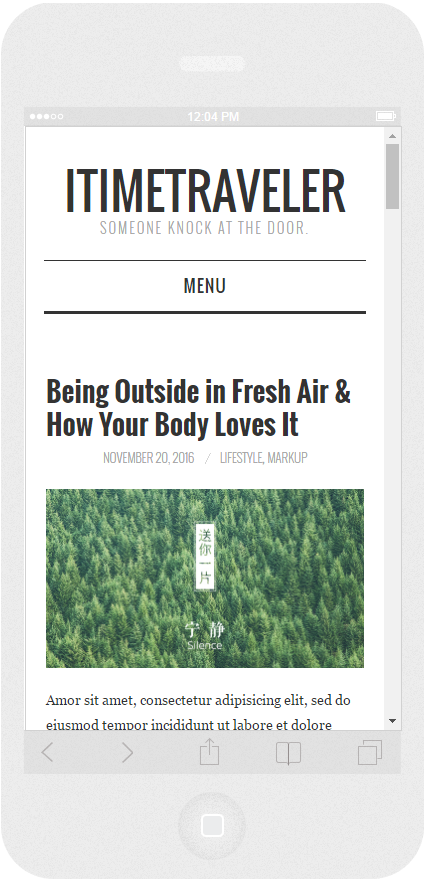
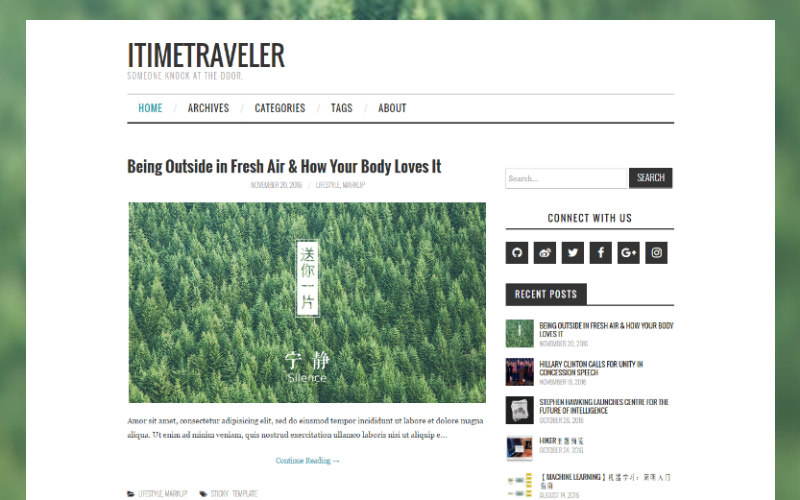
Sidebar
You can put your sidebar in left side, right side or bottom of your site by editing sidebar setting.
Hipaper provides 7 built-in widgets:
- search
- social
- recent_posts
- category
- tag
- tagcloud
- archive
All of them are enabled by default. You can edit them in widget setting.
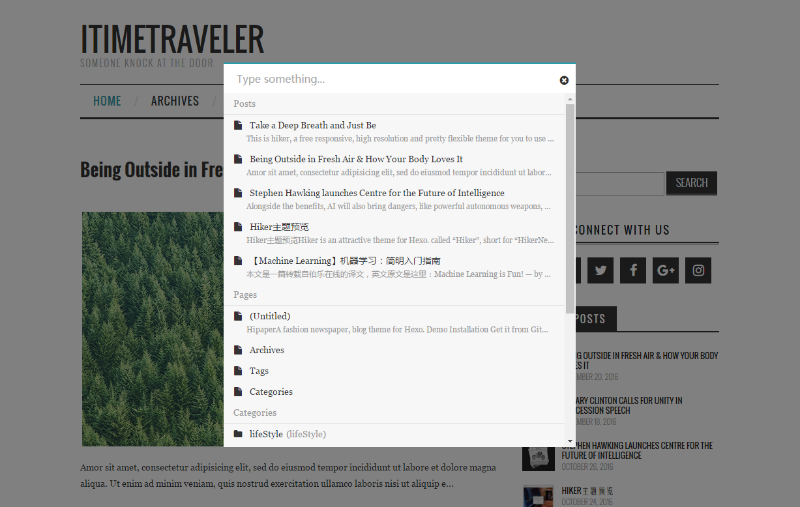
Search
Hipaper use Insight Search to help you search anything inside your site without any third-party plugin.

1 | # Search |
Attention: You need to install
hexo-generator-json-contentbefore using Insight Search.
1 | $ npm install -S hexo-generator-json-content |
Fancybox
Hipaper uses Fancybox to showcase your photos. You can use Markdown syntax or fancybox tag plugin to add your photos.
1 |  |
Comment support
Hipaper has native support for DuoShuo & Disqus comment systems. Modify the following snippets to Hipaper hipaper/_config.yml:
1 | # comment ShortName, you can choose only ONE to display. |
Browser support

Contributing
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
Looking forward to your pull request.
Special thanks to ATHEMES, who designed the original theme FASHIONISTA for Wordpress.
License
Hipaper is under the MIT license. See the LICENSE file for details.