Hiker
An attractive, exquisite theme for Hexo. named “Hiker”, short for “HikerNews”.
☞ Live Preview | Hiker 中文版使用文档



Installation
Get it from GitHub
1
git clone https://github.com/iTimeTraveler/hexo-theme-hiker.git themes/hiker
Enable
Modify
themesetting in_config.ymltohiker.1
2
3
4# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: hikerUpdate
1
2cd themes/Hiker
git pull
Configuration
Theme configuration example
1 | # --------------------------------------------------------------- |
- menu - Navigation menu
- rss - RSS link
- excerpt_link - “Read More” link at the bottom of excerpted articles.
falseto hide the link. - fancybox - Enable Fancybox
- sidebar - Sidebar style. You can choose
left,right,bottomorfalse. - widgets - Widgets displaying in sidebar
- google_analytics - Google Analytics ID
- favicon - Favicon path
- twitter - Twiiter ID
- google_plus - Google+ ID
Features
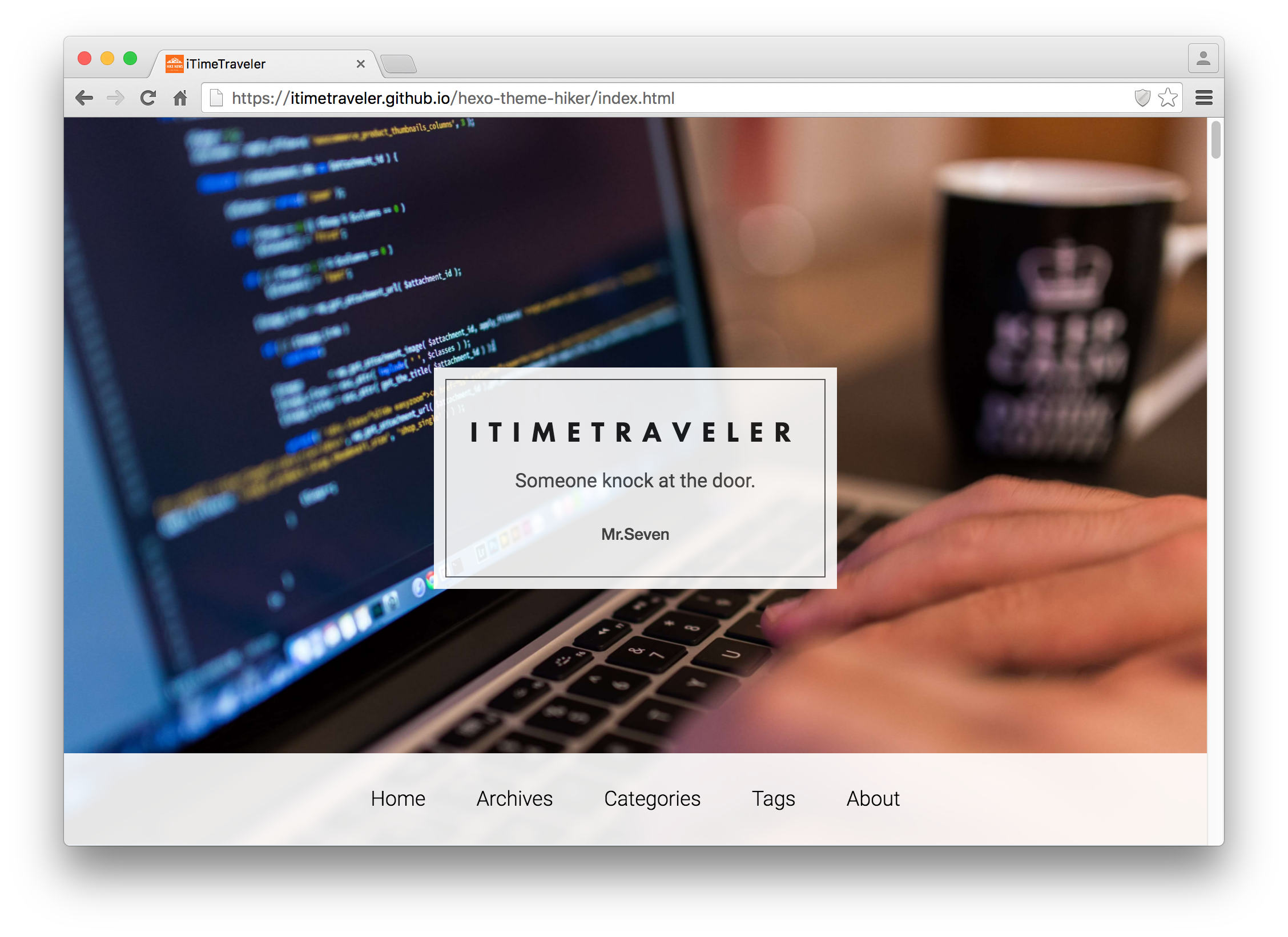
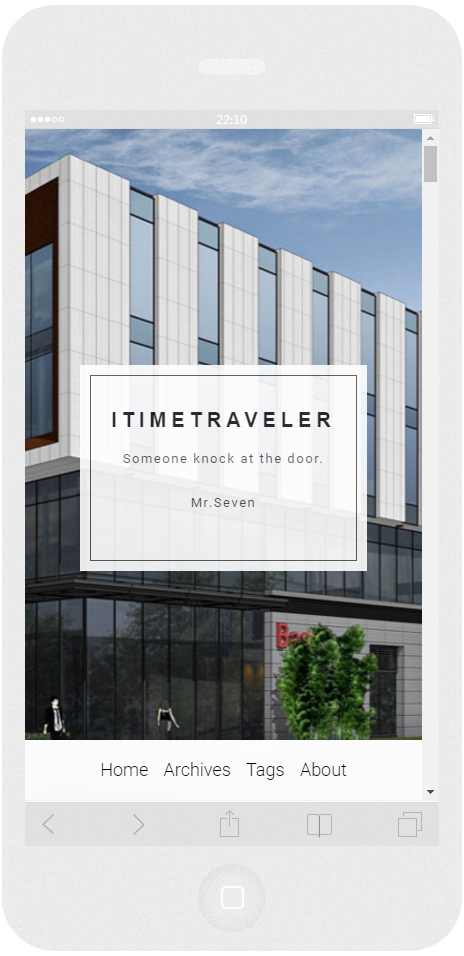
Homepage background
You could place the image file in YOUR_HEXO_SITE\themes\hiker\source\css\images directory. and modify home_background_image in hiker/_config.yml.
1 | # Homepage |
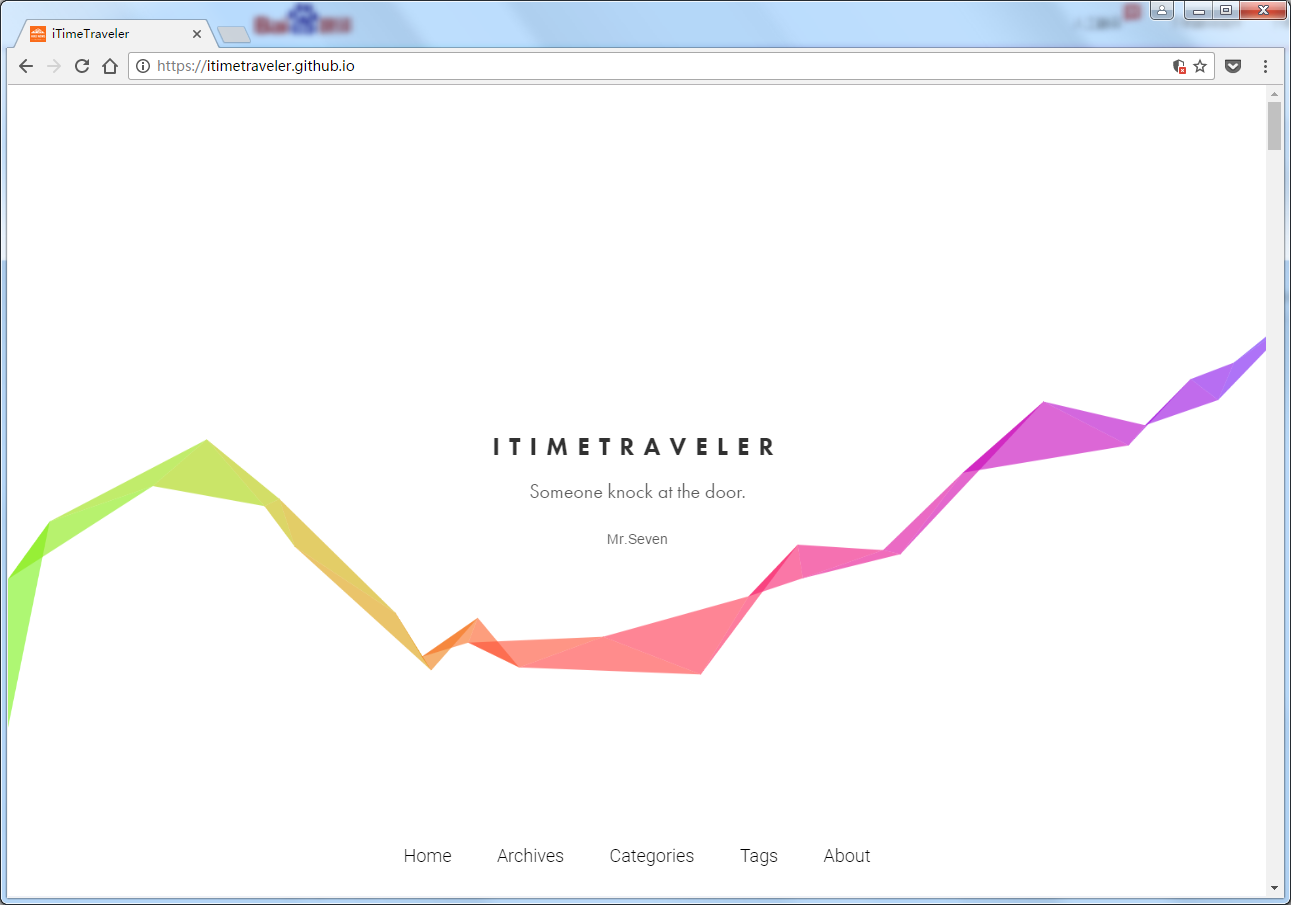
If you DON’T want any image as your homepage background, just set home_background_image empty in hiker/_config.yml, then you have an default homepage with random decorative pattern.

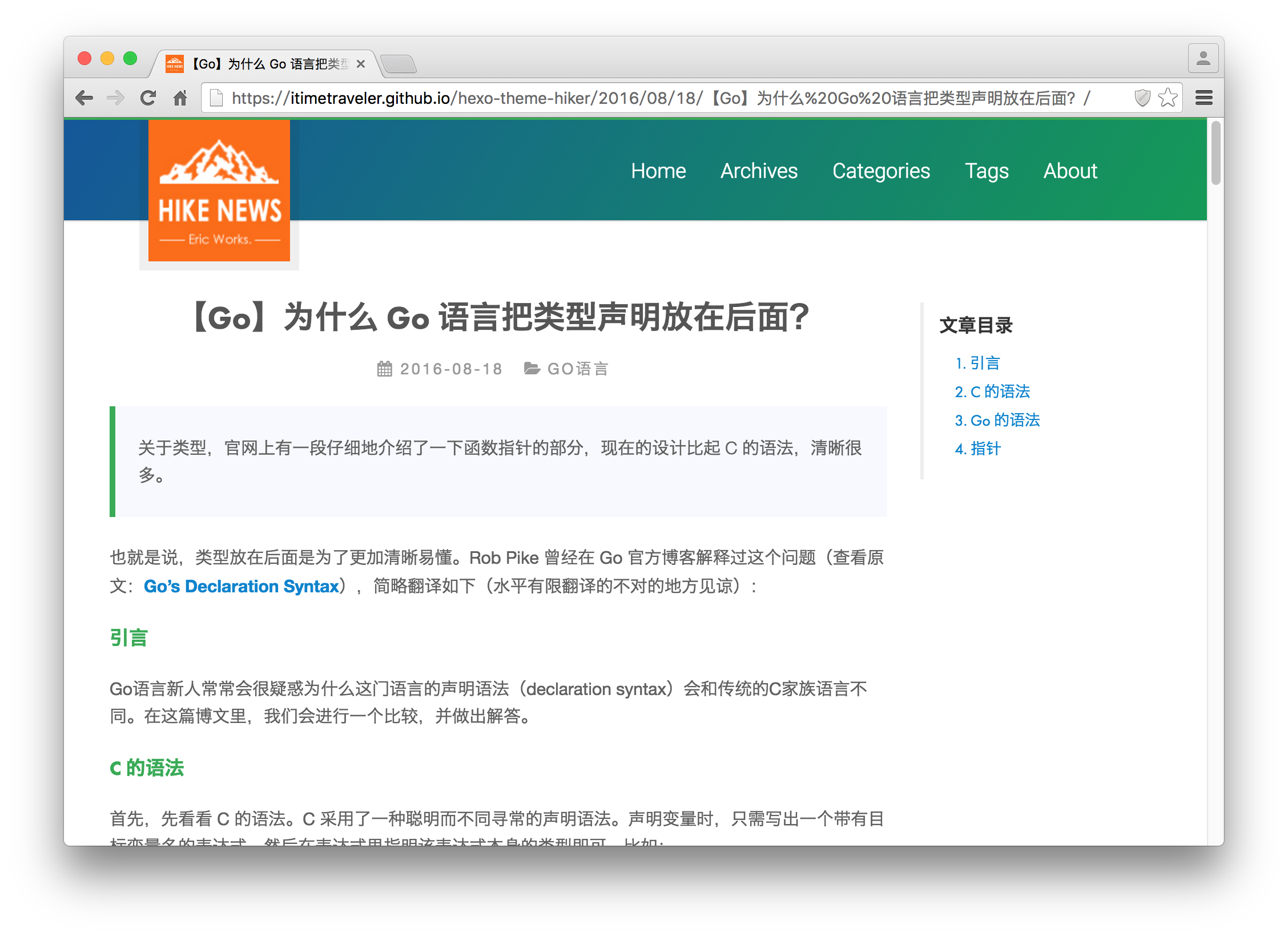
Code Highlight Theme
Hiker use Tomorrow Theme for your code block. We have six options in total: default, normal, night, night blue, night bright, night eighties

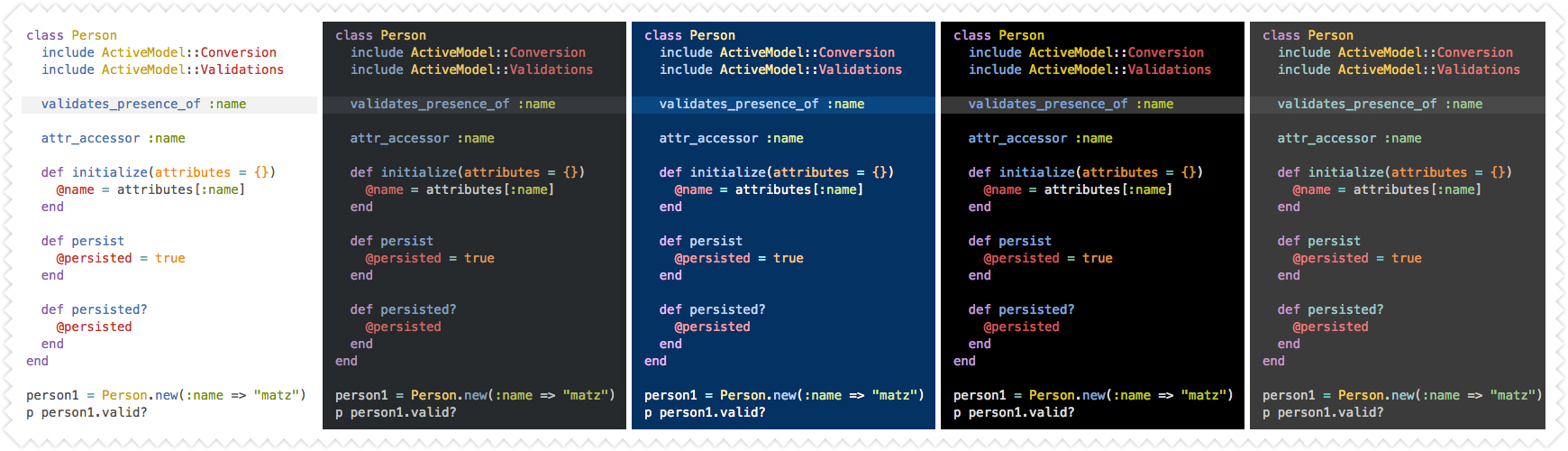
Above preview picture is default theme. the image below show other five Highlight themes.

Modify highlight_theme in hiker/_config.yml.
1 | # Code Highlight theme |
Blog Theme Color
Hiker provide five color themes for your blog.

- orange
- blue
- red
- green
- black
You can modify theme_color in hiker/_config.yml.
1 | # Article theme color |
Night mode
Just for article reading. In article page, you can click the logo image of header to switch to Night mode.

Fancybox
Hiker uses Fancybox to showcase your photos. You can use Markdown syntax or fancybox tag plugin to add your photos.
1 |  |
Sidebar
You can put your sidebar in left side, right side or bottom of your site by editing sidebar setting.
Hiker provides 5 built-in widgets:
- category
- tag
- tagcloud
- archives
- recent_posts
All of them are enabled by default. You can edit them in widget setting.
Comment support
Hiker has native support for DuoShuo & Disqus comment systems. Modify the following snippets to hiker hiker/_config.yml:
1 | # comment ShortName, you can choose only ONE to display. |
Browser support

Contributing
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
Looking forward to your pull request.

