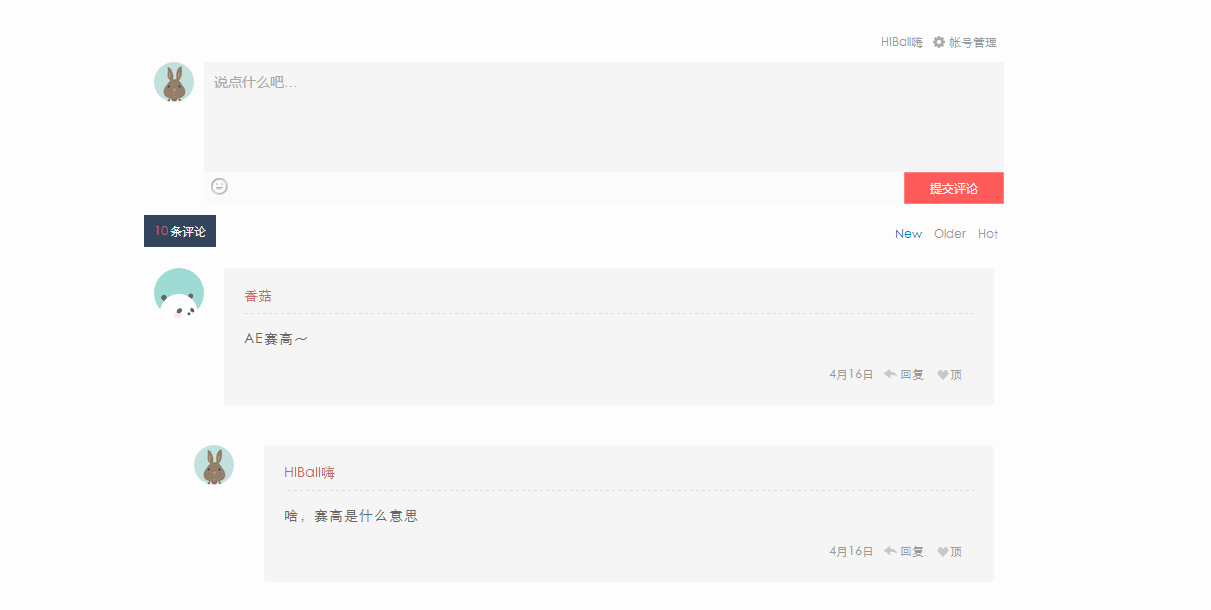
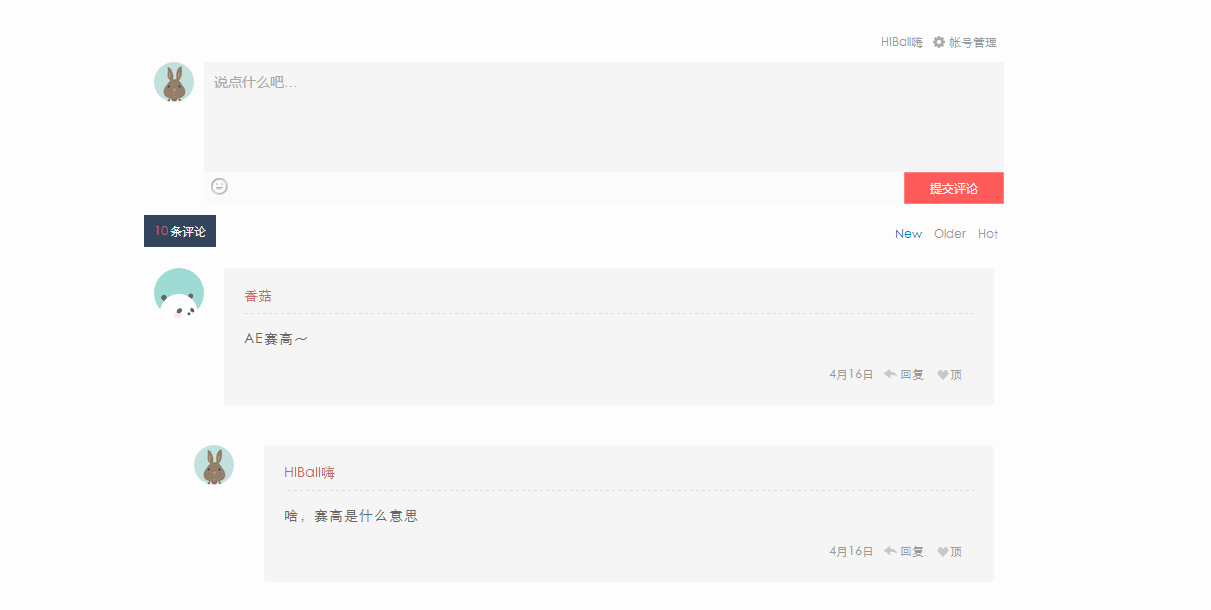
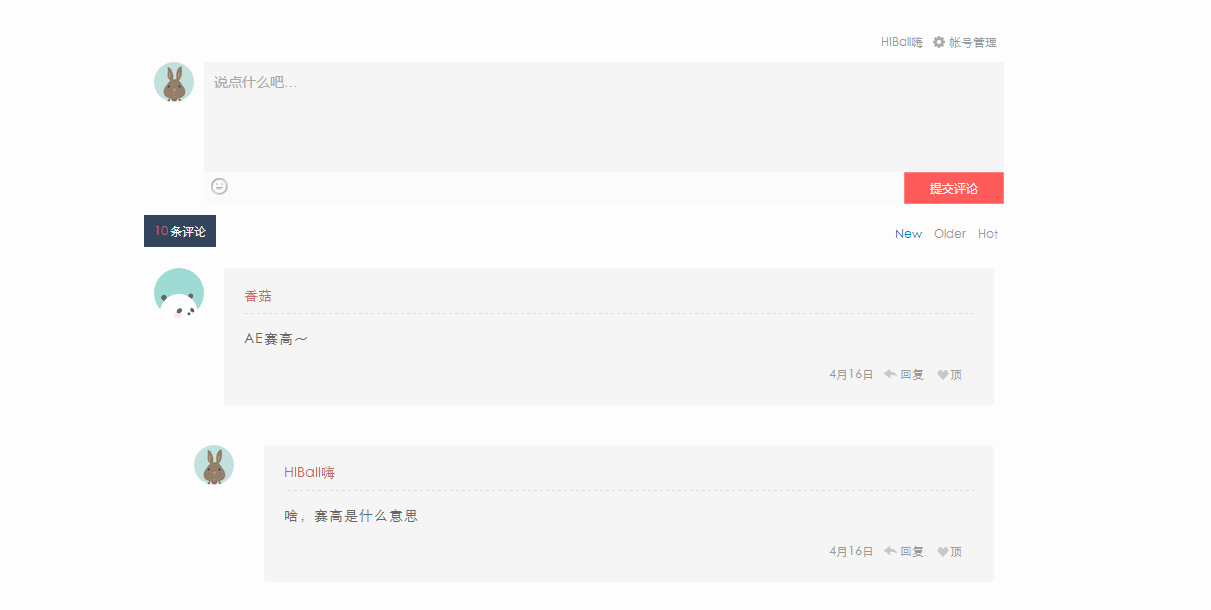
介于不想破坏主题评论框与整体的协调性,所以就把多说评论框的样式改成了跟主题自带评论一样的样子…下边是截图
多说样式

啊…简简单单就好,这个样式也是抄袭 jjlin 的,头像什么的都没有做动画 没意义我觉得
下边是css代码 备份一下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
| #ds-reset .ds-avatar img {width:50px;height:auto ;border;border-radius: 50%;}
#ds-thread #ds-reset .ds-comment-body {
background:#f5f5f5;
padding: 20px 20px;
margin-left: 70px;
border-radius: 4px;}
#ds-thread #ds-reset li.ds-post {
border-top: 0px dotted #ddd;
}
#ds-thread #ds-reset ul.ds-children .ds-avatar img {
width: 40px;
height: 40px;
}
#ds-reset .ds-highlight {
color: #C76666 !important;
}
#ds-thread #ds-reset .ds-comment-body, #ds-thread #ds-reset ul.ds-children .ds-comment-body {
padding-left: 20px;
}
#ds-thread #ds-reset .ds-comment-header {
padding-top: 1px;
padding-bottom: 10px;
border-bottom: 1px dashed #ddd;
}
a.ds-post-repost {display:none}
#ds-thread #ds-reset .ds-comment-footer {
text-align: right;
}
#ds-thread #ds-reset .ds-powered-by {
display: none;
}
#ds-thread #ds-reset .ds-comments, #ds-thread #ds-reset .ds-paginator {
border-bottom: 0px dotted #ddd;
}
#ds-reset .ds-avatar {
background-color: #FDFDFD;
}
#ds-thread #ds-reset li.ds-tab a.ds-current {
background-color: rgb(50, 69, 93);
padding: 10px;
color: white;
text-shadow: none;
border:none
}
#ds-thread #ds-reset .ds-textarea-wrapper {
background: #F5F5F5 !important;
height: 110px;
border: 0px solid #ccc;}
#ds-thread #ds-reset .ds-post-options {
margin-right: 0;
border: 1px solid #FBFBFB;
}
#ds-thread #ds-reset .ds-post-options .ds-sync {display:none}
#ds-thread #ds-reset .ds-post-button { background:#FF5B5B ;width:100px}
#ds-thread #ds-reset .ds-post-button:hover {
background:#484848}
#ds-thread #ds-reset .ds-replybox {
padding: 0 0 0 60px;
}
#ds-reset .ds-avatar {
box-shadow: none;
}
#ds-thread #ds-reset .ds-replybox .ds-avatar img {
width: 40px;
height: 40px;}
#ds-thread #ds-reset .ds-comment-body p {
margin: 1em 0;
}
|